Esta herramienta es realmente útil, se trata de Ashampoo Snap 4, un software que facilita la tarea de crear capturas de pantalla tanto estáticas como videos, tiene muchas opciones, su interfaz es muy agradable y fácil de utilizar y además se pueden editar las capturas directamente antes de guardarlas, me parece una de esas herramientas interesantes que se descubren por ahí de cuando en cuando y de las que te da gusto hablar, yo uso la versión 3 pero la versión 4 ya está disponible en el sitio oficial de Ashampoo Snap, desde donde se puede descargar una demo gratuita.
Así se ve la barra de herramientas que puede aparecer en cualquier lado de la pantalla y se oculta sola.
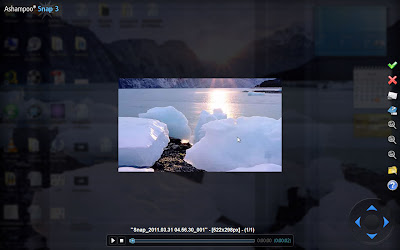
La imágen de abajo es una captura de ésta herramienta en modo de edición luego de hacer una captura estática de tamaño rectangular (se pueden hacer capturas de cualquier tamaño y forma).
Así se ve la barra de herramientas que puede aparecer en cualquier lado de la pantalla y se oculta sola.
La imágen de abajo es una captura de ésta herramienta en modo de edición luego de hacer una captura estática de tamaño rectangular (se pueden hacer capturas de cualquier tamaño y forma).
La otra imágen de abajo es una captura del modo de edición luego de hacer una captura de video de tamaño rectangular, las capturas de video se pueden guardar sin sonido, o con sonido, utilizando el micrófono de tu PC, también se pueden guardar los videos reproducidos con zoom.
Como dice en el sitio oficial de Ashampoo Snap, se pueden capturar secuencias de películas o de juegos de PC (en una ventana) y guardarlos como archivos de vídeo de alta calidad, también tutoriales y otros, es una herramienta muy recomendable, el costo de Ashampoo Snap 4 es de 19,99 euros, pero se puede descargar una versión de prueba que dura hasta 40 días, y si ya tenías la versión anterior, puedes actualizarla por 5,99 euros.
Sitio oficial de Ashampoo Snap aquí.